




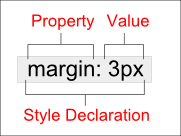
The syntax for a CSS style is declared by first specifying a property followed by a colon ( : ) followed by a value as shown in the diagram on the left. This is called a style declaration. Multiple style declarations can be specified by separating the declarations with a semicolon ( ; ).
There are three methods for applying CSS styles. A CSS style can be applied directly to an HTML element, or it can be embedded within the HTML document, or it can be declared in an external style sheet file. See How To Apply CSS Styles for more information. The syntax, shown above, for declaring styles is the same for all thee methods. However, the syntax for selecting the element(s) that will received the style differ and fall into the following two categories.

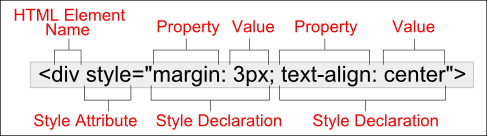
A CSS style can be applied directly within a HTML element (inside the element's opening tag) by using the element's style attribute. The diagram on the left shows a <div> element that contains two style declarations.

CSS style rules can be embedded in the HTML document or used in an external style sheet. When these methods are used, a selector is first specified which designates which element(s) will receive the style. The selector is followed by a space, followed by a {, followed by one or more style declarations, followed by a }. If more than one style declaration is specified then they must be separated with semicolons ( ; ). The diagram on the left specifies two different style properties (using two style declarations) which will be applied to all <div> elements.
Note: In the example above, the final semicolon ( ; ) that immediately precedes the closing bracket ( } ) is optional. This is because semicolons are used to separate individual style declarations. Since there are no more style declarations after the final semicolon, the final semicolon is optional. For example, all of the following samples are valid.
div {color: red;}
div {color: red}
div {color: red; background-color: yellow;}
div {color: red; background-color: yellow}